오늘은 저번에 만들었던 위장패턴에 이어 디지털 위장패턴을 만드는 법을 알려드리겠습니다.
디지털 위장패턴을 만드는 방법은 여러가지가 있는데, 그중 제가 알고 있는 두가지 방법을 소개 시켜 드리겠습니다.
일단 기본적으로 만든 위장패턴이 있어야 합니다.
저는 저번에 만들었던 이 위장패턴을 사용하겠습니다.

1) Voronoi Texture로 디지털 무늬 만들기
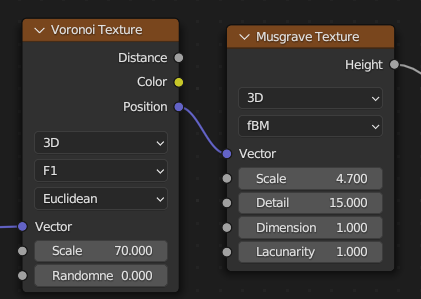
첫번째 방법은 텍스쳐에 Voronoi Texture를 연결하는 방법입니다.

Voronoi Texture의 Randomne를 0으로 만들고 Position을 바탕이 될 Musgrave Texture의 Vector에 연결해봅니다.
그리고 Scale을 적당히 조절합니다.

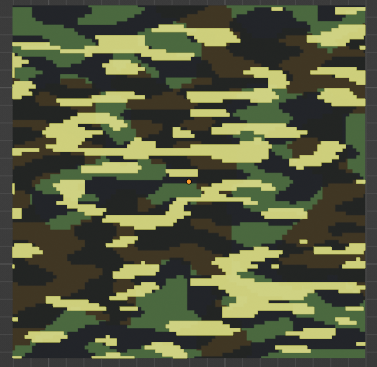
그럼 이런 모양이 만들어집니다.
그리고 나머지 검은색과 노란색 텍스쳐에도 똑같이 적용시킵니다.


Mapping이 연결되어있을 경우 Mapping 전단에 Voronoi Texture를 넣고, Mapping 후단에 Musgrave 또는 Noise Texture를 넣어야 기존 위장패턴의 모양이 잘 유지가 됩니다.
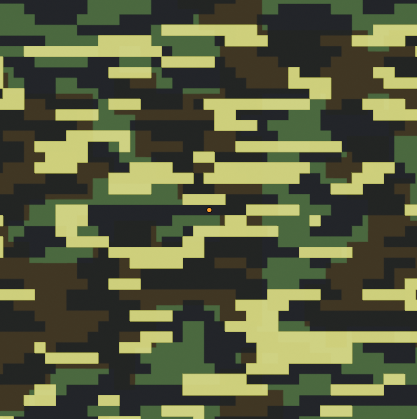
그럼 기존 위장패턴과 디지털화된 위장패턴을 비교해봅시다.


예쁘게 잘 된모습을 볼 수 있습니다!
여기서 Voronoi의 Scale을 조절하면 도트의 크기를 변경할 수 있습니다.



전체 노드의 모습입니다.

2) Vector Math로 디지털 무늬 만들기
두번째 방법은 Vector Math의 Snap을 이용하는 방법입니다.

먼저 Vector Math를 만든 뒤 Add를 Snap으로 바꾸어 줍니다.

그런다음 Snap의 Vector를 Musgrave Texture의 Vector에 연결시켜 줍니다. 그리고 Texture Coordinate의 Generated 또는 Object를 Snap의 Vector에 연결시켜줍니다.
Generated로 연결할지, Object로 연결할지, UV로 연결할지는 상황에 따라 다른데 지금은 Generated로 연결하는 것이 원본 위장패턴 모양을 그대로 가져가므로 Generated로 연결하겠습니다.
그리고 Snap의 Increment를 0.02또는 그 언저리로 맞추어줍니다.
Snap의 Increment는 Voronoi Texture의 Scale과 정확하게 역수 관계입니다.
Scale이 50이면 Increment를 1/50인 0.02로 하게 되면 정확하게 같은 결과를 얻을 수 있습니다.
그리고 나머지 텍스쳐들도 똑같이 Snap을 연결해줍니다.


그러면 이런 패턴이 완성됩니다!
아까전에 Increment를 0.02로 맞추었기때문에 결과물이 Voronoi Texture에 Scale 50으로 맞춘 것과 정확하게 같은 모양이 나옵니다.

만약 도트의 크기를 크게 할꺼면 Increment를 늘리고 작게할꺼면 줄이면 됩니다.



이쯤 되면 Snap으로 만든 것과 Voronoi로 만든게 무슨차이가 있는지 의문이 들긴하는데,
아직까진 차이를 찾지 못했습니다. 이걸 3D 형상에 옮겨봐도 같은 결과를 확인 할 수 있습니다.

그래서 개인 취향에 따라 쓰면 될 것 같긴한데, 저는 픽셀크기 조절이 용이한 Voronoi Texture를 더 애용하는 것 같습니다.
사실 저도 아직 부족한게 많아서 누군가에게 뭔갈 가르칠 실력은 안되지만, 그래도 이것저것 혼자 연구하고 인터넷으로 찾은 것들을 공유하고자 위장패턴만들기 글을 썼습니다.
다음부턴 또 다시 연습 글들이 위주가 될 것 같으나, 만들면서 겪는 시행착오들을 잘 정리해서 정보글을 또 쓸 수 있으면 쓸려고 합니다.
'ㄴ그림이야기' 카테고리의 다른 글
| 3만원으로 거실 벽 인테리어 하기 (0) | 2024.06.27 |
|---|---|
| 블렌더3D로 위장패턴 만들기(CamouFlage 만들기) (1) | 2023.05.26 |
| 블렌더3D 모델링[Blender Guru의 모루] (0) | 2023.05.23 |
| 블렌더3D 모델링[Blender Guru의 도넛] (0) | 2023.05.17 |
| 블렌더 3D 모델링 [클라이밍 디오라마] (1) | 2023.05.16 |